官方文档:https://lbs.amap.com/api/javascript-api/reference/wms#wmts
示例效果:

以下示例如${code}是ES6模板变量,不要搞错
一、WMS实现
Web地图服务(WMS:Web Mapping Service)利用具有地理空间位置信息的数据制作地图。其中将地图定义为地理数据可视的表现。这个规范定义了三个操作:GetCapabilities返回服务级元数据,它是对服务信息内容和要求参数的一种描述; GetMap返回一个地图影像,其地理空间参考和大小参数是明确定义了的;GetFeatureInfo(可选)返回显示在地图上的某些特殊要素的信息
var map = new AMap.Map('container', {
resizeEnable: true,
zoom: 3,
center: [-99.241291, 39.51401]
});
var wms = new AMap.TileLayer.WMS({
url: `http://map.xxx.com/geoserver/${code}/wms`,
blend: false,
tileSize: 256,
params: {
LAYERS: `${code}:vector`,
FORMAT: 'image/png',
VERSION: '1.3.0',
}
});
wms.setMap(map);
二、 WMTS实现
WMTS(Web Map Tile Service)提供了一种采用预定义图块方法发布数字地图服务的标准化解决方案。WMTS弥补了WMS不能提供分块地图的不足。WMS针对提供可定制地图的服务,是一个动态数据或用户定制地图(需结合SLD标准)的理想解决办法。WMTS牺牲了提供定制地图的灵活性,代之以通过提供静态数据(基础地图)来增强伸缩性,这些静态数据的范围框和比例尺被限定在各个图块内。这些固定的图块集使得对WMTS服务的实现可以使用一个仅简单返回已有文件的Web服务器即可,同时使得可以利用一些标准的诸如分布式缓存的网络机制实现伸缩性。
如果按照官方文档的尿性描述,除了官方示例正常,实现生产可能显示不了,报各种错误
官方部分描述:
仅支持EPSG3857 坐标系统的WMS图层,而且参数还有限制说明

如果真按上面来的话,你的WMTS层就别想添加成功了,事实上我们需要加一个TileMatrix参数,而且需要根据缩放不断设置参数,请求对应层级的瓦片
var map = new AMap.Map('container', {
resizeEnable: true,
zoom: 12,
center: [121.716338, 31.071164]
});
var wmts = new AMap.TileLayer.WMTS({
url: 'http://map.xxx.com/geoserver/gwc/service/wmts',
blend: false,
tileSize: 256,
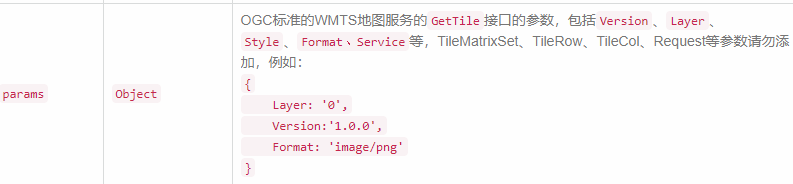
params: {
Layer: `${code}:vector`,
Version: '1.0.0',
Format: 'image/png',
TileMatrix: 'EPSG:3857:' + map.getZoom()
}
});
wmts.setMap(map);
map.on('zoomend', function() {
wmts.setParams({
Layer: `${code}:vector`,
Version: '1.0.0',
Format: 'image/png',
TileMatrix: 'EPSG:3857:' + map.getZoom()
});
});
WMTS相比WMS,牺牲掉灵活性来换取性能,返回的都是基础地图,所有静态数据的范围框和比例尺统统被限定在各个图块(瓦片)中。然后这些图块集使得对WMTS的实现只需要一个仅仅返回简单已有文件的web服务器即可。
PS:在接入WMS和WMTS的时候,要注意URL地址是不是以wms和wmts结尾的,另外不要太相信官方API,建议对照成功的多加些参数试试
 时间戳转换
时间戳转换 JSON格式化
JSON格式化 颜色转换
颜色转换 进制转换
进制转换 接口调试
接口调试 Base64转换
Base64转换 md5加密
md5加密 TypeScript在线练习
TypeScript在线练习 地图坐标拾取
地图坐标拾取 SVG在线绘制
SVG在线绘制 流程图在线绘制
流程图在线绘制 unicode转换
unicode转换 繁体字转换
繁体字转换 度分秒 转 经纬度
度分秒 转 经纬度 意见反馈
意见反馈 匿名留言
匿名留言 毒鸡汤
毒鸡汤 彩虹屁
彩虹屁 朋友圈心情文案
朋友圈心情文案
 技术开发分享录 -
技术开发分享录 -