grpc-web说明文档:https://www.npmjs.com/package/grpc-web
grpc-web github:https://github.com/improbable-eng/grpc-web
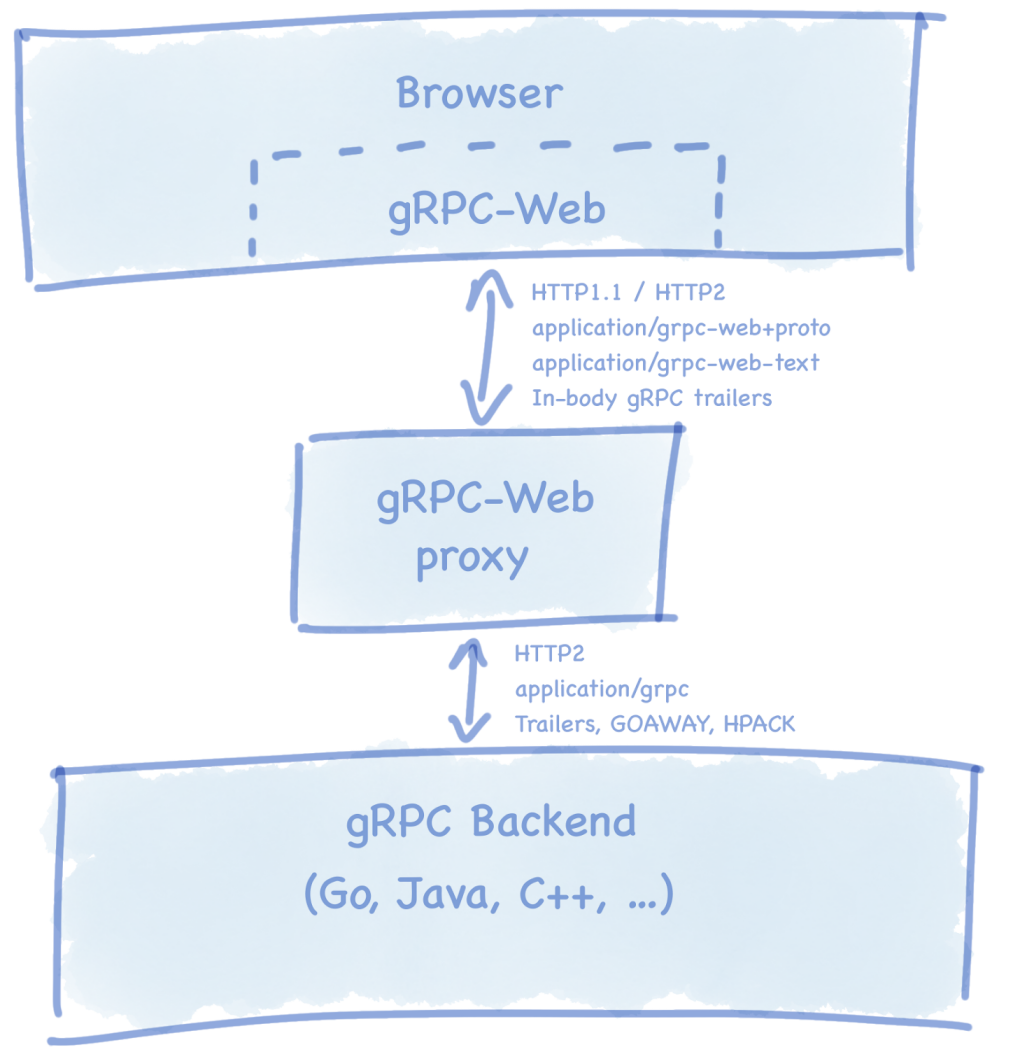
gRPC 最初由谷歌开发,是一个高性能远程过程调用框架,基于 HTTP/2 实现。但由于浏览器没有直接暴露 HTTP/2,所以 Web 应用程序不能直接使用 gRPC。gRPC- Web 是一个标准化协议,它解决了这个问题,可以在浏览器中使用 gRPC。

protoc-gen-grpc-web是用来生成web js文件的工具
下地地址:https://github.com/grpc/grpc-web/releases
选择:protoc-gen-grpc-web-1.2.0-windows-x86_64.exe 即可
下载完成后改名并移动到项目里,示例是和存放 .proto 文件一起的
protoc-gen-grpc-web依赖protoc,所以还需要下载protoc.exe执行程序,下载地址:https://github.com/protocolbuffers/protobuf/releases
选择:protoc-3.12.4-win64.zip,下载安装完成后需要将bin目录添加到环境变量中,然后执行命令
> protoc --version
libprotoc 3.12.4
以上准备好后,再进入到存放 .proto 文件目录,执行以下代码
> protoc -I=./ ./HelloWorld.proto --js_out=import_style=commonjs:./ --plugin=protoc-gen-grpc=./protoc-gen-grpc-web.exe --grpc-web_out=import_style=commonjs,mode=grpcwebtext:./
如果导入了其他的
.proto文件,要检查下路径是否正确
会生成以下两个文件:
HelloWorld_pb.js
HelloWorld_grpc_web_pb.js
在使用的时候还需要npm安装grpc-web
> cnpm i grpc-web -S
具体如何使用,请看上面的grpc-web说明文档
HelloWorld.proto文件
syntax = "proto3";
option java_package = "ex.grpc";
option objc_class_prefix = "HSW";
package helloworld;
service Greeter {
rpc sayHello (HelloRequest) returns (HelloReply) {}
rpc printAge (printAgeRequest) returns (printAgeReply) {}
}
message HelloRequest {
string name = 1;
string city = 2;
}
message HelloReply {
string message = 1;
}
message printAgeRequest {
string age = 1;
}
message printAgeReply {
string text = 1;
}
在vue中使用
import {
GreeterClient
} from '@/assets/protos/HelloWorld_grpc_web_pb.js';
import { HelloRequest } from '@/assets/protos/HelloWorld_pb.js';
const client = new GreeterClient('http://127.0.0.1:5005');
const helloRequest = new HelloRequest();
helloRequest.setCity('北京'); // 传参
const metadata = {"Content-Type": "application/grpc-web+proto"}; // header头数据
client.sayHello(helloRequest, metadata, (err, response) => {
console.log(err, response);
});
目前 gRPC-Web 通过特殊网关代理连接到 gRPC 服务:默认情况下,当前版本的库使用了 Envoy 代理,它内置了对 gRPC-Web 的支持。
nginx也可以代理,不过需要的http2仅适用于Linuxnginx-full版本
参考链接:
 时间戳转换
时间戳转换 JSON格式化
JSON格式化 颜色转换
颜色转换 进制转换
进制转换 接口调试
接口调试 Base64转换
Base64转换 md5加密
md5加密 TypeScript在线练习
TypeScript在线练习 地图坐标拾取
地图坐标拾取 SVG在线绘制
SVG在线绘制 流程图在线绘制
流程图在线绘制 unicode转换
unicode转换 繁体字转换
繁体字转换 度分秒 转 经纬度
度分秒 转 经纬度 意见反馈
意见反馈 匿名留言
匿名留言 毒鸡汤
毒鸡汤 彩虹屁
彩虹屁 朋友圈心情文案
朋友圈心情文案
 技术开发分享录 -
技术开发分享录 -